Зачем нужен ChatGPT для создания HTML-писем?
Верстка письма более сложный процесс чем создание веб-страницы. Письма должны корректно отображаться в десятках почтовых клиентов, от Gmail до Outlook, где часто игнорируются современные стандарты CSS. Ручная вёрстка таких писем может занять часы. Однако ChatGPT способен сгенерировать базовый шаблон за считанные минуты. Конечно, результат потребует доработки, но это значительно ускорит процесс.
Подготовка промта
Чтобы получить качественный результат, важно правильно формулировать запросы. Вот несколько советов:
- Будьте конкретны: чем точнее вы опишете желаемый результат, тем лучше будет код.
- Используйте ключевые слова: упомяните важные элементы, такие как "inline-стили", "цветовая схема", "логотип".
- Не бойтесь уточнять: если результат вас не устраивает, попросите ChatGPT улучшить его.
Пошаговый процесс генерации HTML-кода письма
Шаг 1: Формирование промта
Начнем с простого запроса:
Шаг 2: Анализ полученного кода
После получения результата проверьте структуру HTML, inline-стили и макет.
Вот какой код получился в нашем случаи:
<body style="margin: 0; padding: 0; background-color: #f9f9f9;">
<table role="presentation" width="100%" cellspacing="0" cellpadding="0" border="0" style="background-color: #f9f9f9;">
<tr>
<td align="center">
<table role="presentation" width="600" cellspacing="0" cellpadding="0" border="0" style="background: #ffffff; padding: 20px; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);">
<tr>
<td align="center" style="padding-bottom: 20px;">
<img src="https://via.placeholder.com/150" alt="Логотип компании" style="max-width: 150px; display: block;">
<h2 style="margin: 0; font-family: Arial, sans-serif; color: #333;">Название компании</h2>
</td>
</tr>
<tr>
<td align="center" style="font-family: Arial, sans-serif; font-size: 16px; color: #333; line-height: 1.5; text-align: center;">
<p style="margin: 0 0 10px;">Здравствуйте!</p>
<p style="margin: 0 0 20px;">Благодарим вас за подписку. Мы рады приветствовать вас в нашем сообществе.</p>
<a href="#" style="display: inline-block; padding: 12px 24px; background-color: #007bff; color: #ffffff; text-decoration: none; border-radius: 5px; font-size: 16px;">Перейти на сайт</a>
</td>
</tr>
<tr>
<td align="center" style="padding-top: 20px; font-family: Arial, sans-serif; font-size: 14px; color: #777; text-align: center;">
<p style="margin: 0;">© 2025 Название компании. Все права защищены.</p>
<p style="margin: 0;">Контакты: example@example.com | +7 (000) 000-00-00</p>
</td>
</tr>
</table>
</td>
</tr>
</table>
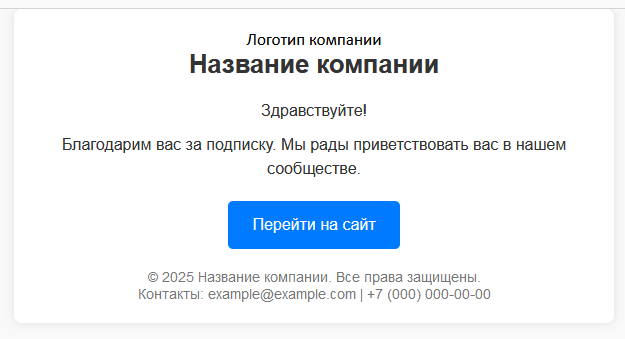
</body>В почтовом клиенте данное письмо выглядит так:
Хороший результат, учитывая, что код был получен за считанные минуты.
Шаг 3: Добавление контента
Далее можно добавлять реальные данные в код письма.
Шаг 4: Тестирование шаблона
Протестируйте письмо в разных email-клиентах или используйте различные онлайн сервисы и инструменты.
Советы по работе с ChatGPT
- Будьте конкретны: чем точнее запрос, тем лучше результат.
- Используйте итерации: если что-то не устраивает, попросите ChatGPT улучшить код.
- Проверяйте совместимость: после генерации протестируйте шаблон в разных почтовых клиентах.
Заключение
ChatGPT — это мощный инструмент, который может существенно упростить процесс создания HTML-писем. Он позволяет быстро получить базовый шаблон, который затем можно адаптировать под свои задачи.
Не обязательно использовать именно chatGpt для этой задачи, схожий результат можно получить и в других нейросетях. Недавно мы публиковали список нейросетей которыми пользуемся сами в решение повседневных задач.
В рубрике «Нейросети» мы собрали ещё несколько примеров того, как искусственный интеллект может помочь в работе.