Рассмотрим как настраивать чередование цветов строк в гугл таблицах на пример такой простой таблицы:
1. Выбераем область данных, для которой хотим установить чередование цветов;
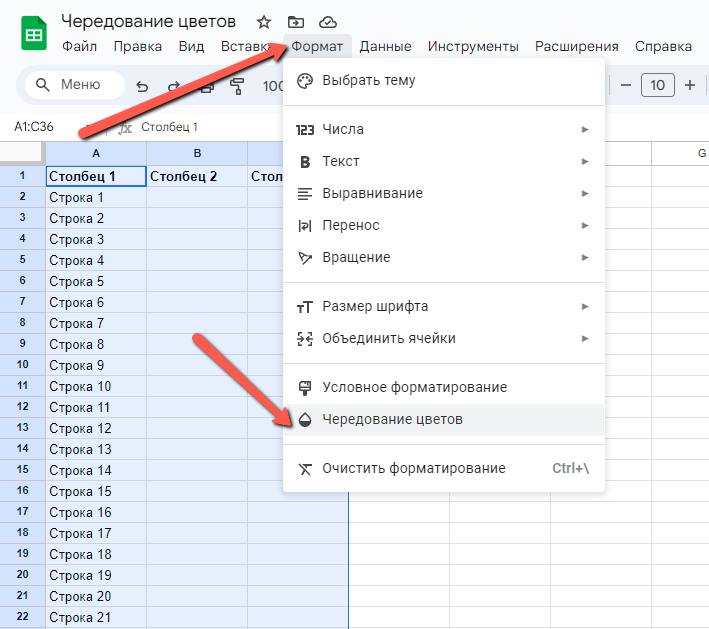
2. Выбираем в верхнем меню пункт "Формат";
3. В выпадающем меню выбираем пункт "Чередование цветов";
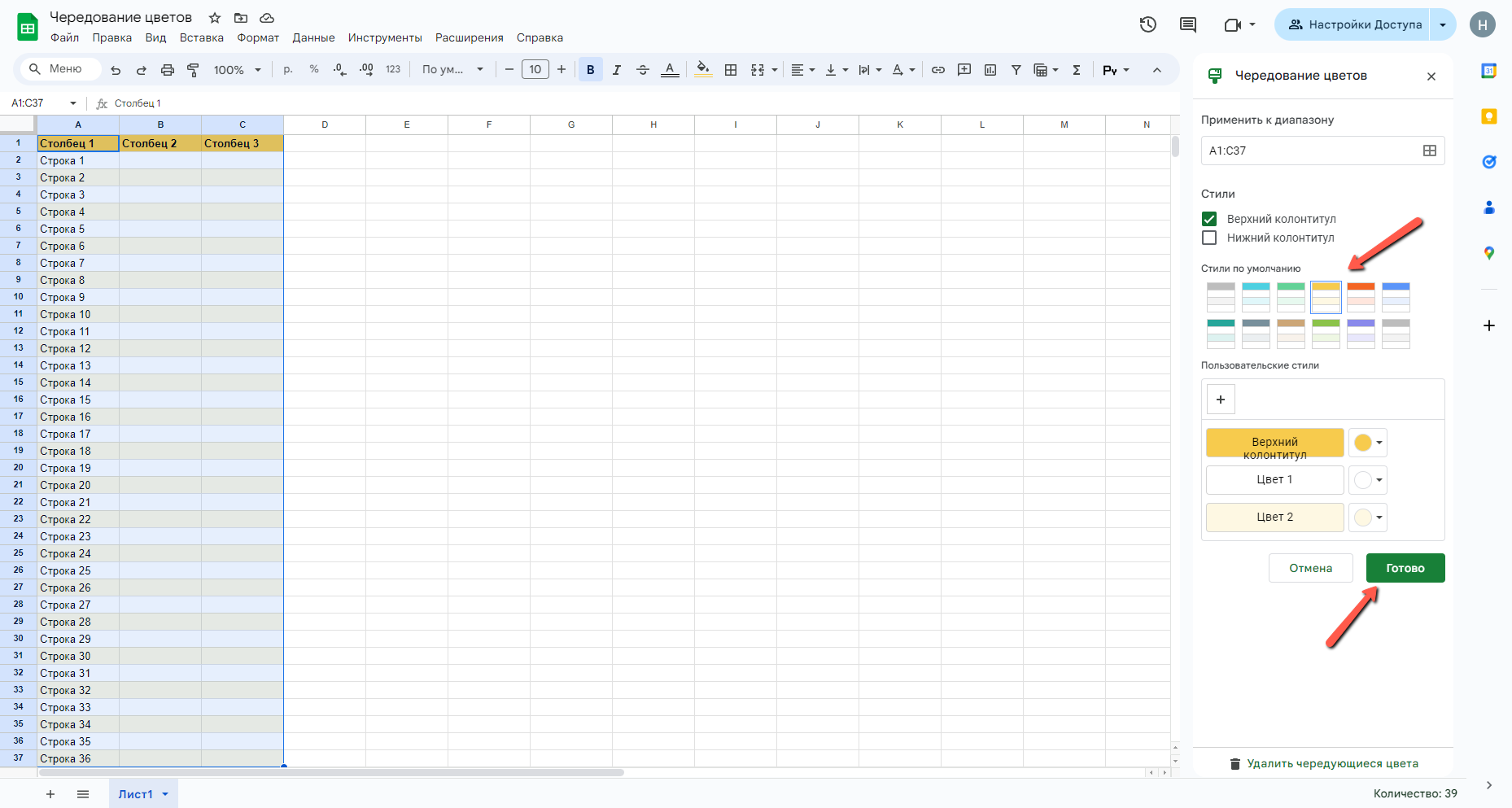
4. Справа появится панель с настройками на которой можно выбрать одну из стандартных цветовых тем или настроить свою. Галочку "Верхний колонтитул" нужно ставить если у таблицы первоя строка это заголовок, тогда она будет выделена более ярким цветом;
5. После настройки нажимаем кнопку "Готово".
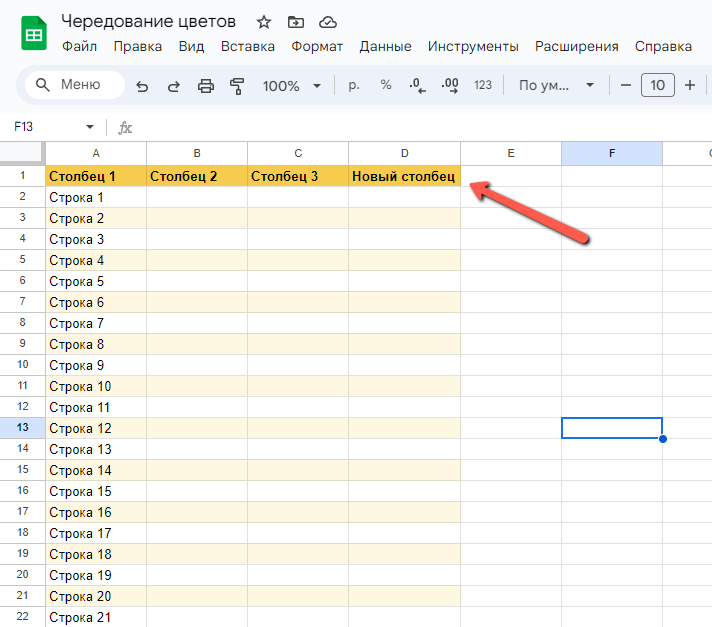
На этом настройка чередования цветов строк завершена. Приятной особенностью является то, что при добавлении новых строк или столбцов в таблицу, оформление автоматически применяется и к ним. На скриншоте ниже, показано как при добавлении нового столбца оформление автоматически применлось к нему, ничего вручную делать не пришлось.
Зачем это нужно?
Использование чередования цветов строк в электронных таблицах имеет несколько преимуществ:
- Улучшение читаемости: Чередование цветов строк помогает улучшить читаемость данных в таблице. Это особенно полезно, когда таблица содержит большое количество информации и нужно быстро найти нужную строку или столбец.
- Удобство навигации: Чередование цветов строк также облегчает навигацию по таблице. Пользователь может легко определить, где начинается новая строка, что упрощает процесс поиска и выделения нужной информации.
- Визуальное выделение: Чередование цветов строк может использоваться для визуального выделения определенных строк или столбцов. Например, можно выделить строки с отрицательными значениями красным цветом, а строки с положительными значениями - зеленым. Это помогает быстро определить важные данные.
- Улучшение дизайна: Чередование цветов строк может улучшить общий дизайн таблицы, делая ее более привлекательной и профессиональной.
В целом, использование чередования цветов строк в электронных таблицах может значительно улучшить читаемость, навигацию и анализ данных, а также улучшить общий дизайн таблицы.