Библиотека - это набор готовых функций, классов и объектов для решения каких-то задач.
Использование готовых решений (библиотек) обладает рядом преимуществ:
- Экономия времени. Самое большое преимущество, не надо тратить время на реализацию уже готового функционала.
- Надежность *. Большинство популярных библиотек протестированы на различных входных данных и большом количестве сценариев использования, что трудозатратно при написании своего решения. Так же предусмотрен отлов различных ошибок кода.
- Оптимизация для работы в различных браузерах. В разных браузерах и тем более на разных типах устройств (декстоп, смартфон, планшет и т.д.) элементы могут отображаться по разному и функции могут работать по разному эти нюансы предусмотрены в большинстве популярных библиотек, чтобы функционал работал корректно в различных условиях.
- Документация. К большинству библиотек есть документация, зачастую она проиллюстрирована примерами, что упрощает понимание и помогает лучше разобраться в том как работает библиотека и как её использовать.
* - конечно есть не протестированные библиотеки, поэтому стоит внимательно подходить к их выбору, зачастую для решения одинаковой задачи существует сразу несколько библиотек.
Frontend
fancybox - удобная библиотека для реализации галерей, всплывающих изображений, модальных форм и т.д. На странице библиотеки привидено много примеров использования.
Swiper — это мощная и гибкая JavaScript-библиотека для создания слайдеров и каруселей с поддержкой жестов, адаптивности и высокой производительности. Она легко настраивается, имеет множество эффектов анимации и поддерживает виртуализацию для работы с большим количеством слайдов. Одно из её преимуществ — возможность отображать часть следующего или предыдущего слайда, что делает навигацию более удобной. Благодаря простому API и широкой документации Swiper отлично подходит как для небольших проектов, так и для сложных веб-приложений.
inputmask - полезная библиотека для создания различных масок для полей ввода. Например: номер телефона, ИНН, дата рождения, номер кредитной карты и т.д. Страница с примерами. (Можно сделать отдельную страницу с примерами использования т.к. на странице библиотеки визуальных примеров не так много)
select2 - библиотека для удобного отобржения выпадающих списков (select) есть возможность поиска элементов по названию, так же очень удобная возможность загрузки вариантов по AJAX.
jQuery Validation - простая и гибкая библиотека для валидации форм на стороне клиента, поддерживающая встроенные и пользовательские правила проверки с возможностью настройки сообщений об ошибках. Она легко интегрируется с jQuery, обеспечивает автоматическую проверку данных и совместимость со всеми современными браузерами.
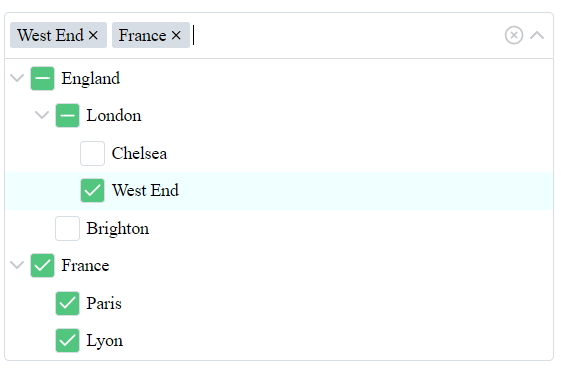
Treeselect.js - это легковесная и производительная JavaScript-библиотека для удобного выбора элементов из иерархических структур. Она поддерживает поиск, асинхронную загрузку данных и выбор нескольких элементов, что делает её отличным решением для работы с большими наборами данных. Благодаря динамической подгрузке узлов и гибкой кастомизации интерфейса Treeselect.js легко адаптируется под разные задачи.
bootstrap - в первую очередь css библиотека предоставляющая полный набор готовых html шаблонов для сайта: формы, меню, уведомления, разное оформление текста, большой набор иконок и много другое. Данное библиотека решает больше 90% задач по верстке, остается только поменять цвет элементов, если нужно. Для динамичности присутствует js код, который позволяет создавать всплывающие формы, прогресс бары и т.д.
DataTables - библиотека предназначена для отображения данных в табличном виде с возможностью фильтрации, сортировки, постраничной навигации, что доступно из коробки. Так же есть возможность работы в ajax режиме.
Datepicker - библиотека позволяет добавлять календарь для выбора даты к полю формы. Доступно много настроек, есть возможность добавить обработчики на различные события календаря: открытие, закрытие, выбор даты и т.д. Можно так же менять вид календаря с помощью css стилей.
amCharts - мощная JavaScript-библиотека для создания интерактивных диаграмм и графиков, отличающаяся широкими возможностями настройки, высокой производительностью и поддержкой множества типов визуализации. Библиотека легко интегрируется в проекты, обеспечивает кроссбраузерность и адаптивность, идеально подходит для работы с большими объемами данных.
Print.js - если нужно отправить pdf файл сразу на печать, без открытия в другой вкладке, например при нажатии какой-то кнопки на сайте, данная библиотека позволяет решить эту задачу. Помимо pdf файлов можно отправлять на печать изображения, html формы и т.д.
Backend
mPDF - библиотека позволяет создавать pdf файлы на php на основе html верстки.
PhpSpreadsheet - библиотека для работы с электронными таблицами Excel и другими, которая значительно упрощает процесс их обработки и генерации. Одно из главных преимуществ PhpSpreadsheet — это удобный и интуитивно понятный API. Кроме того, библиотека предоставляет возможности для работы с формулами и применения различных стилей, что позволяет создавать отчёты и документы любой сложности. Удобство использования и отличная документация делают PhpSpreadsheet отличным выбором.
phpquery - эта библиотека позволяет легко и эффективно парсить HTML с помощью синтаксиса, очень похожего на jQuery. Благодаря этому, phpQuery предоставляет интуитивно понятный интерфейс для работы с DOM, что значительно упрощает задачи, связанные с чтением и изменением HTML-кода. Можно использовать CSS-селекторы для навигации по DOM, как в jQuery, что делает код более читаемым и поддерживаемым. Кроме того, phpQuery поддерживает многие полезные функции, такие как фильтрация, поиск и изменение элементов, что позволяет решать самые разнообразные задачи без необходимости писать много сложного кода. Это делает phpQuery отличным инструментом для обработки HTML в PHP.
Делитесь библиотеками, которые используете сами, в комментариях.