Пример кода
BX.SidePanel.Instance.open('/test.php', options = {});
Вместо '/test.php' пишем URL адрес страницу которую нужно открыть. Объект options содержит дополнительные настройки, например:
allowChangeHistory - Менять ли текущий адресную строку браузера на URL слайдера;
Пример добавления обработчиков на события слайда:
BX.SidePanel.Instance.open('/test.php', {events: {
//Вызывается после закрытия слайда. this указывает на текущий слайд
onCloseComplete: function(){
this.destroy();
}
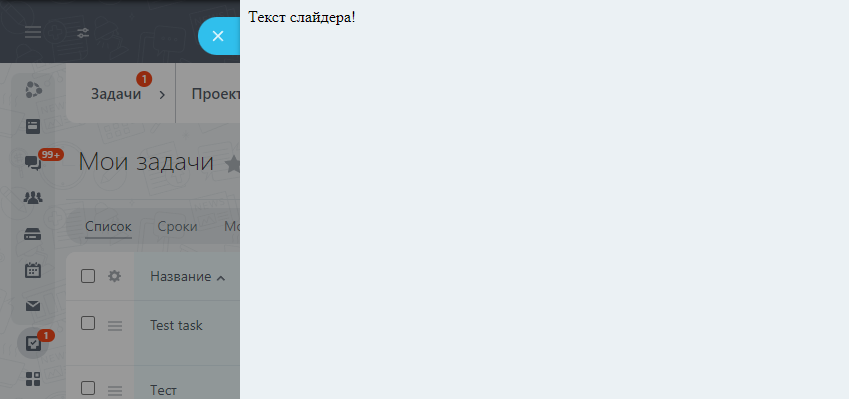
}});Пример результата:
Преимущества открытия страниц в слайдере
- Обновление части страницы. Открытие страницы позволяет обновлять только часть страницы, не перезагружая всю страницу целиком. Это уменьшает количество передаваемых данных между сервером и клиентом, что может существенно ускорить загрузку страницы.
- Экономия трафика. Перезагрузка всей страницы обычно требует передачи большего объема данных. Открытие страницы в слайдере, напротив, позволяют передавать только необходимые данные, что экономит трафик и ускоряет загрузку.
- Улучшенная производительность. Открытие страниц в слайдере позволяет загружать и обновлять контент по мере необходимости, улучшая производительность и снижая нагрузку на сервер.
- Улучшение удобства использования. Открытие страниц в слайдере создает более динамичный интерфейс, так как изменения происходят без видимой перезагрузки страницы.
Появившаяся в последней версии Б24 возможность сворачивать слайды, добавляет еще больше удобства при работе с порталом.
Вывод
В целом, открытие страниц в слайдере позволяет загружать только необходимые данные, не перезагружая всю страницу. Это делает процесс более быстрым и эффективным, особенно для порталов с большим количеством данных, где часто обновляется информация. Кроме того, такой способ загрузки информации может сделать использование портала более удобным.